Adding openGraph metadata to your Neos site
To share enable your readers to share your article with the rest of the world, you need to decorate it with metaData. The guys and girls @ttree wrote a nice seo plugin named Ttree.Plugin.Seo to help us with the decorations.
Installation is easy. Just add the following lines to your composer.json and run composer update:
Then we need to add the Ttree.Plugin.Seo TypoScript to our site. Usually you do this in the Root.ts2:
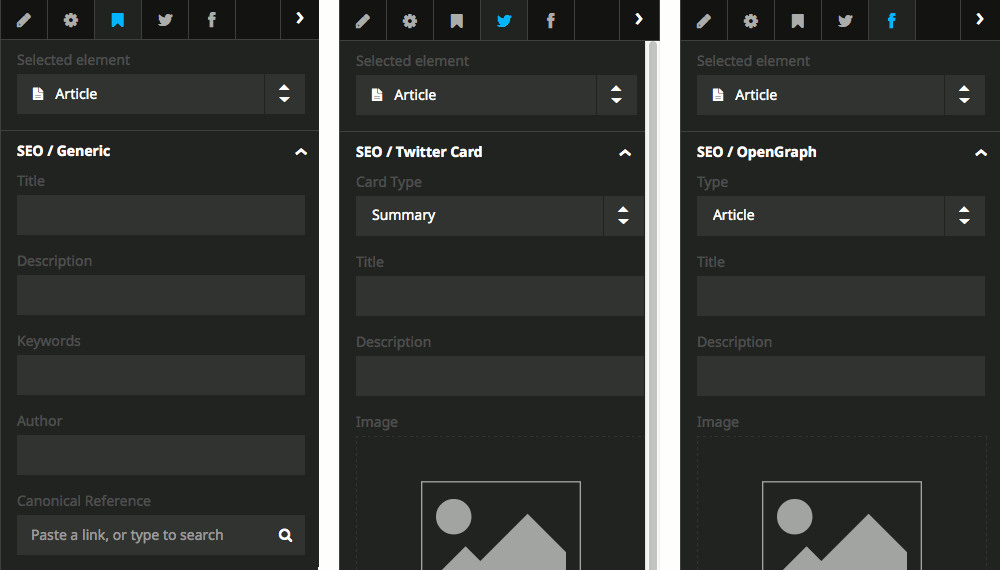
Now you will have some new SEO page properties:
- general meta tags
- canonical URL
- openGraph tags
- twitter card
There is also TypoScript that will generate a page title for you with your suffix of choice.
You need to add the following TypoScript configuration to your page head:
As you can see, there are plenty of options in the available tabs.
You don't need to fill in all the description fields. When you don't enter any description, the first 600 characters of page content are used. There are also fallbacks for the author and title fields so you should always end up with something useful in the meta tags.

Generic SEO, Twitter and OpenGraph data
I want my author and description to come from the property field of my own article nodeType. And also set some default keywords. This can easily be done by using the following TypoScript:
This will result in a nicely decorated page with meta tags like the following:
Want to react? Reach me on Twitter